“Struggling with slow site performance? Understanding and improving your Core Web Vitals is crucial for boosting user experience and Google rankings. Learn how optimizing these key metrics can help your website thrive.”
Core Web Vitals: What exactly are they?
Core web vitals are a set of metrics that focus on critical aspects of web performance. These metrics, developed by Google, measure key elements like loading speed, interactivity, and visual stability. They play a significant role in determining how well a website performs and directly impact user experience. If your website takes too long to load or shifts unexpectedly, users may leave before engaging with your content. And that's where a comprehensive, advanced measurement solution, like Ingest Labs, can make a difference.
The importance of core web vitals goes beyond just user experience. They also influence Google’s search rankings, making optimization crucial for SEO. A well-optimized website not only ranks better but also retains users longer, leading to higher engagement and conversions. Monitoring these metrics can help you identify areas of improvement and ensure your website performs well under Google’s ranking criteria.
Let’s read about the key metrics that define core web vitals next.
Detailed Explanation of Key Metrics
Core web vitals consist of three key metrics that focus on the user’s overall experience. Each of these metrics helps measure how well your website performs in terms of speed, interactivity, and visual stability. By understanding these metrics, you can improve user engagement and ensure better search rankings. Ingest Labs' solutions can offer valuable insights and tools to simplify this process.
Bob Cristello from PKWARE, says in his LinkedIn post,
“Core Web Vitals are a trio of performance metrics that Google has identified as essential for evaluating the user experience on a webpage.”

- Largest Contentful Paint (LCP):
LCP measures loading performance, specifically how quickly the largest element on your page is visible.
- Ideal LCP Value: Less than 2.5 seconds.
- Common Elements Contributing to LCP:
- Images and videos.
- Background images and banners.
- Large text blocks.
- Interaction to Next Paint (INP):
INP measures the time from a user’s interaction to when the next frame is rendered.
- Ideal INP Value: Less than 100 milliseconds.
- Transition from FID to INP: INP had been proposed as a future metric to provide a more comprehensive measure of interactivity. It has been in development and testing since May 2022, but its official implementation will be in 2024.
- Cumulative Layout Shift (CLS):
CLS measures visual stability, tracking unexpected shifts in a page’s layout during loading.
- Ideal CLS Score: Less than 0.1.
- Impact of Unexpected Layout Shifts:
- Affects user experience.
- This can lead to mis-clicks and frustration.
Understanding these metrics helps you optimize your site for performance and improve both user experience and SEO.
Now that we know about this, let’s explore how to measure them using popular tools like Google PageSpeed Insights and Chrome DevTools.
Measuring Core Web Vitals
Accurately measuring these vitals is essential to understanding how your website performs. These tools help you monitor key metrics like loading speed, interactivity, and visual stability to ensure your site delivers an optimal user experience. With extra functionalities provided by Ingest Labs, monitoring these metrics can be seamlessly integrated into your routine site audits.

- A free tool that analyzes your website’s performance.
- Provides a detailed report on the vital metrics like LCP, INP, and CLS.
- Offers suggestions for improvements based on real-world data.
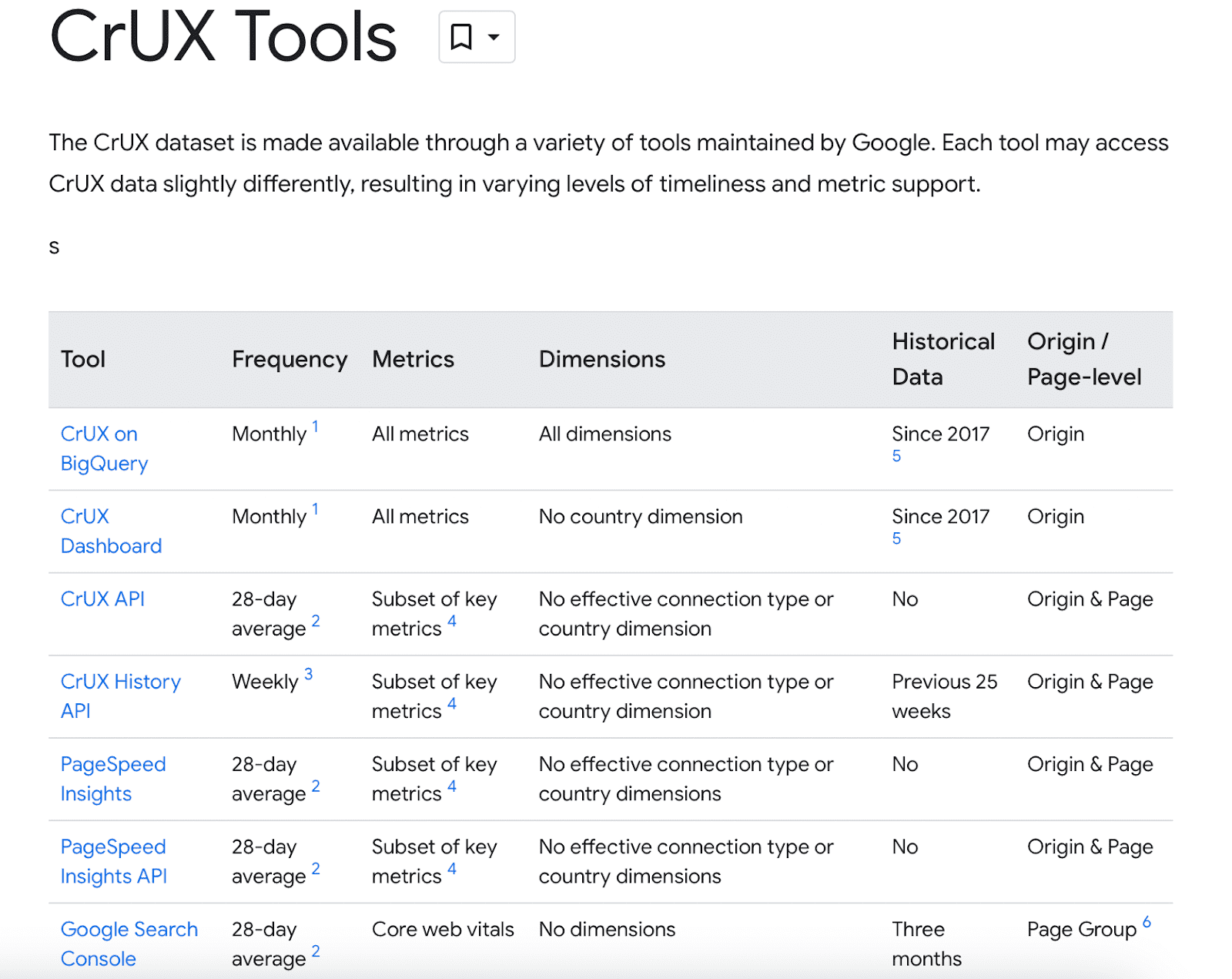
- Chrome User Experience Report (CrUX):

- Collects data from real-world Chrome users.
- Provides insights into how your site performs in different conditions.
- Useful for measuring performance trends over time.
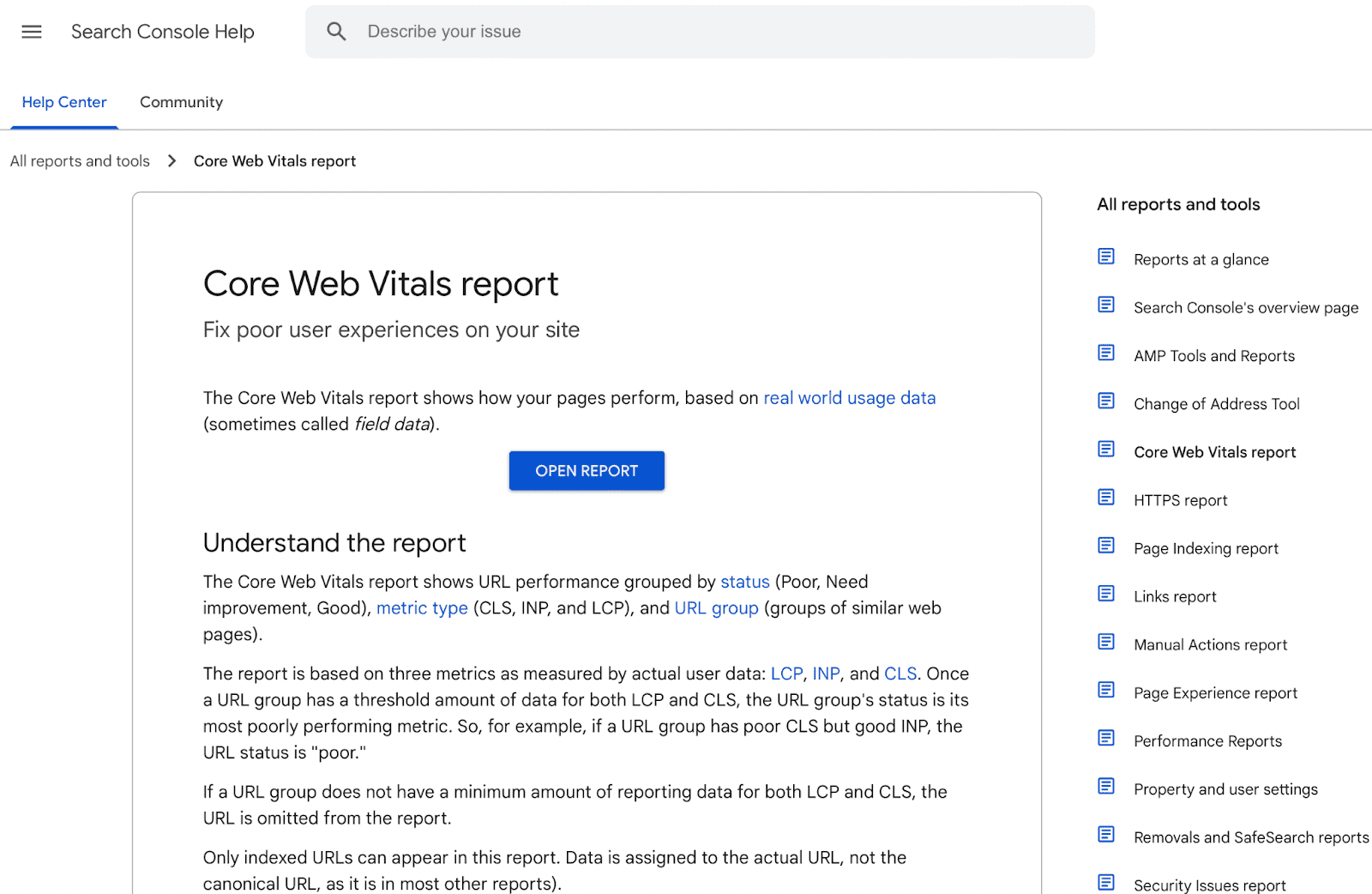
- Core Web Vitals Report in Google Search Console:

- Shows how your site performs based on real user data.
- Offers a detailed breakdown of issues affecting web vitals.
- Helps you identify pages that need improvement.
- Chrome DevTools Performance Tab:

- Allows you to monitor your website’s performance in real-time.
- Offers detailed information about how resources load and interact.
- Helps in diagnosing issues that affect core web vitals directly.
- Real User Monitoring (RUM) Tools:
- Monitors user interactions on your website to gather real-time performance data.
- Provides insights based on actual user behavior, not simulations.
- Helps ensure that the web vitals are optimized for real-world conditions.
- A few examples of RUM tools: Dynatrace, Datadog RUM, Pingdom, etc.
Unlock Visitor Insights, Cookieless Tracking and Improve ROAS with Ingest Labs solutions.
Using these tools, you can track and improve your web vitals, ensuring your site is fast, responsive, and stable.
Measuring them is just the first step. Next, let’s look at specific optimization techniques to enhance each of these metrics.
Optimization Techniques for Core Web Vitals
With Ingest IQ Server-side tracking, marketers can move their media and analytics pixels to server-side. By removing 3rd party scripts from the website, the websites load faster. Ingest Labs offers lighthouse score monitoring to measure website performance across multiple devices, form factors, network profiles and timings. You can leverage the reports to track change in Core Web vitals metrics daily, weekly, monthly and quarterly. This comes in handy to understand whether introduction of any new pixel or technology led to change in website performance. Since it is very difficult to track performance of websites on a daily basis, our automated performance monitoring solution comes in handy for marketers.
Optimizing core web vitals ensures that your website delivers a smooth, fast, and user-friendly experience. By addressing key metrics like loading speed, interactivity, and visual stability, you can improve both your user experience and search rankings.
If you’re looking to automate and simplify interaction optimization, the solutions provided by Ingest Labs can save valuable time and resources. This allows marketers to focus on what truly matters: growing their business.
Bob Cristello from PKWARE, says in his LinkedIn post,
“These metrics are a critical component of Google's Page Experience signals, a suite of factors used to assess and rank the overall user experience provided by a website.”

- Improving Largest Contentful Paint (LCP):
To reduce LCP times, prioritize loading essential resources.
- Prioritize loading of key resources: Ensure critical assets load first to speed up rendering.
- Optimize server response times: Reduce server delays by upgrading hosting or using a CDN (Content Delivery Network).
- Implement caching strategies: Cache static resources to minimize load times.
- Optimize images and use modern formats: Compress images and use formats like WebP for faster loading.
Since improving LCP directly impacts site speed and user experience, which are critical for eCommerce performance, discover optimization techniques in this article by Ingest Labs.
- Improving Interaction to Next Paint (INP):
Enhancing your website’s responsiveness leads to a better interactive experience.
- Minimize JavaScript execution time: Reduce large scripts that delay interactivity.
- Break up long tasks: Divide heavy tasks into smaller chunks for smoother operation.
- Defer non-critical third-party scripts: Load third-party code only when needed to avoid delays.
- Optimize event handlers: Streamline event listeners to improve responsiveness.
- Improving Cumulative Layout Shift (CLS):
Ensure your layout remains stable during loading to avoid visual disruptions.
- Set explicit size attributes for images and videos: Prevent unexpected shifts by defining dimensions.
- Reserve space for ad slots: Avoid content jumps by allocating space for ads.
- Avoid inserting content above existing content: Ensure new elements don’t push current content down.
- Optimize font loading: Use font-display: swap to prevent invisible text during font loading.
By applying these techniques, you can effectively optimize your core web vitals and ensure a smooth user experience.
We have learned the optimization techniques, but let’s now explore the tools available to help you measure and track these optimizations.
Tools to Measure Core Web Vitals
Accurate measurement of core web vitals is essential for improving your website’s performance. These tools provide insights into key metrics, allowing you to optimize effectively for better user experience and search rankings.
- Field Tools Like Chrome UX Report:
- Collects data from real-world Chrome users.
- Provides insights into core web vitals based on user interactions.
- Ideal for monitoring performance over time.
- JavaScript Measurement with the Web-Vitals Library:

- A lightweight library for measuring core web vitals metrics on your site.
- Helps capture real-time data directly from users.
- Easy to integrate into any web project for accurate measurements.
- Lab Tools Including Google Lighthouse and PageSpeed Insights:
- Google Lighthouse: Offers in-depth analysis of core web vitals in a controlled environment.
- PageSpeed Insights: Combines lab and field data to give a comprehensive performance report.
- Comparison of Tools for Measuring Core Web Vitals:
| Tool | Type | Key Features |
| Chrome UX Report | Field Tool | Data from real-world Chrome users |
| Web-Vitals Library | JavaScript | Real-time measurement from actual users |
| Google Lighthouse | Lab Tool | Detailed analysis in a controlled environment |
| PageSpeed Insights | Lab/Field Tool | Combined insights from lab and field data |
These tools help you monitor and improve your core web vitals, ensuring that your website is optimized for both users and search engines.
Let’s look into all of this put into use by checking out some of the best practices for further improving web performance.
Best Practices
Following best practices ensures that your website consistently meets core web vitals benchmarks. Implementing these strategies can lead to better user experiences and improved search engine rankings.
- Moving advertising and analytics tracking to server-side:
Ensure your website adapts to all devices and screen sizes.
Responsive design helps optimize loading times and improves user engagement.
- Use of Responsive Design:
- Ensure your website adapts to all devices and screen sizes.
- Responsive design helps optimize loading times and improves user engagement.
- Mobile Optimization Techniques:
- Prioritize mobile performance to meet core web vitals standards.
- Compress images and reduce code bloat for faster mobile loading.
- Utilize Browser Caching and CDN:
- Use caching to store static assets and reduce server requests.
- A Content Delivery Network (CDN) helps improve global site speed by serving resources from nearby servers.
- Techniques for Ensuring Visual Stability:
- Prevent layout shifts by defining sizes for all images and videos.
- Avoid adding dynamic content above existing content without reserving space.
By following these best practices, you can ensure your site meets core web vitals standards and delivers a smooth user experience.
Let’s now explore recent updates and future changes to these metrics.
Recent Updates and Future Changes
Google frequently updates core web vitals to keep pace with evolving web performance standards. These updates reflect a growing focus on user experience, pushing websites to meet higher performance benchmarks.
Metric Changes:
- Interaction to Next Paint (INP) replaced First Input Delay (FID) to measure responsiveness more accurately. It has been in development and testing since May 2022, but its official implementation will be in 2024.
- CLS Adjustments: New updates emphasize reducing unexpected layout shifts by ensuring stability throughout the user journey.
- Mobile Performance Focus: All these recent updates prioritize core web vitals for mobile, reflecting the increasing use of mobile devices.
What does the Lifecycle of Core Web Vitals Metrics look like?
- Google reviews and updates core web vitals metrics annually.
- Changes ensure that the metrics stay aligned with user expectations and technology advancements.
- Updates are often based on real user data from Chrome User Experience Reports (CrUX).
Expectations for Annual Updates and Future Changes:
- Expect continued focus on mobile optimization, especially as mobile usage grows globally.
- More advanced interactivity metrics, such as INP, may evolve to improve user experience tracking.
- Google plans to make core web vitals even more central to search rankings and site performance in the coming years.
Staying updated with core web vitals changes is essential for maintaining a high-performing website. Partnering with Ingest Labs can ensure you have the tools and insights needed to adapt quickly and effectively.
Let’s now summarize the benefits and importance of regularly monitoring and improving these metrics.
Conclusion
Optimizing core web vitals is essential for improving user experience and search rankings. By focusing on key metrics like LCP, INP, and CLS, you ensure your website is fast, responsive, and stable. Regular monitoring and updates are crucial as Google continues to evolve these metrics to align with user expectations.
Ingest Labs helps you stay ahead of core web vitals updates by offering advanced tools for real-time data collection, monitoring, and optimization. Whether you need to improve loading times, enhance interactivity, or ensure visual stability, Ingest Labs provides the solutions you need.
Ready to optimize your site for the future? Contact Ingest Labs today to get started.
To learn more about how Ingest Labs can enhance your web performance, check out our latest insights on optimizing digital strategies.